Не пропустите! Изменяйте ширину блоков сайта на свой вкус!
03 июл. 2017
Мы рады представить вам ряд новых изменений в конструкторе сайтов Cataloxy.
Как известно, ширина сайтов, создаваемых на нашей платформе, всегда была фиксированной и равнялась 940px (если это не мобильная версия), что зачастую ограничивало нужды при оформлении сайта.
Теперь же возможности конструктора стали намного шире!
Смотрите видео:
>
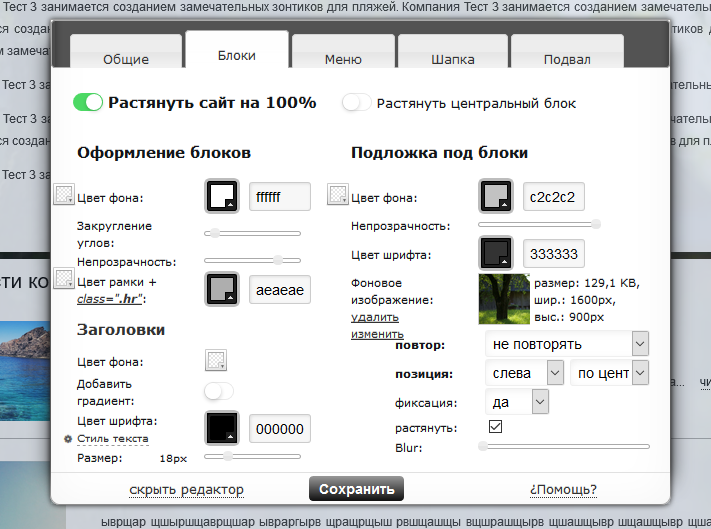
Итак, вы можете растянуть основную подложку под блоки до нужной вам ширины просто потянув ее за правый край. При этом шапка сайта также будет растянута по ширине подложки. Если вы хотите растянуть ее на весь экран просто во вкладке «Блоки» визуального редактора включите галочку «Растянуть сайт на 100%».
 Блоки контента, а также блок с меню и инфо-блоками останутся по центру с прежней шириной. Теперь их ширину также можно изменить, потянув за правый край блока. Если вы хотите растянуть его на всю ширину подложки под блоки, вы можете воспользоваться появившейся галочкой в той же вкладке «Блоки» визуального редактора.
Блоки контента, а также блок с меню и инфо-блоками останутся по центру с прежней шириной. Теперь их ширину также можно изменить, потянув за правый край блока. Если вы хотите растянуть его на всю ширину подложки под блоки, вы можете воспользоваться появившейся галочкой в той же вкладке «Блоки» визуального редактора.
В этот момент ширина подвала сайта остается независимой и может быть растянута по всей ширине сайта, либо могут быть заданы свободные настройки, путем растягивания блока подвала за правый край.
 Что касается колонки, в которой размещается меню и другие блоки. Ее ширину можно также изменить мышью. Ширина меню не может превышать 33% от ширины центрального блока с содержимым сайта. Зато ее можно сузить до нуля! В этот момент колонка перестает отображаться. Все активные блоки в ней перемещаются вниз и продолжают отображаться над подвалом сайта. Блок меню в этот момент может вести себя по-разному, в зависимости от состояния:
Что касается колонки, в которой размещается меню и другие блоки. Ее ширину можно также изменить мышью. Ширина меню не может превышать 33% от ширины центрального блока с содержимым сайта. Зато ее можно сузить до нуля! В этот момент колонка перестает отображаться. Все активные блоки в ней перемещаются вниз и продолжают отображаться над подвалом сайта. Блок меню в этот момент может вести себя по-разному, в зависимости от состояния:
- если расположение меню установлено слева или справа, то меню скрывается и в левом верхнем углу сайта появляется кнопка для его вызова, как в мобильной версии сайта.
- если же расположение меню имеет значение «Сверху», то при сокрытии колонки с ним ничего не происходит, и оно продолжает оставаться на своем месте.
Необходимо иметь ввиду, что при изменении ширины блоков путем растягивания мышью им присваивается ширина в пикселях, но если она будет превышать ширину экрана пользователя, то максимальной шириной будет 100% - то есть, ширина блока не будет превышать ширину экрана.
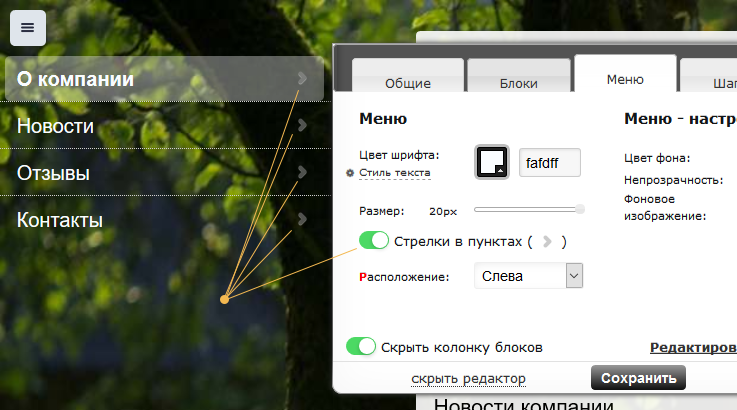
Кстати говоря, в редакторе появилась возможность убрать стрелочки в пунктах меню. Это можно сделать в визуальном редакторе, отключив соответствующую галочку во вкладке «Меню».
 Так же из небольших нововведений – при наведении на некоторые управляющие элементы визуального редактора на сайте подсвечиваются блоки, которых касается данная надстройка. Данная функция будет удобна тем, кто мало знаком с системой и поможет им быстрей сориентироваться.
Так же из небольших нововведений – при наведении на некоторые управляющие элементы визуального редактора на сайте подсвечиваются блоки, которых касается данная надстройка. Данная функция будет удобна тем, кто мало знаком с системой и поможет им быстрей сориентироваться.
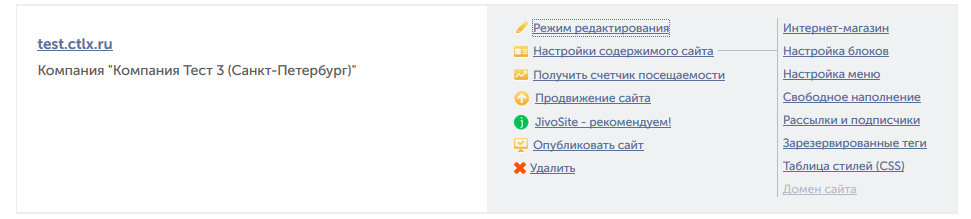
В личном кабинете при наведении мыши на сайт в списке «Мои сайты» появляется вспомогательное меню на подразделы Настроек сайта.

Надеемся, что вам придутся по душе новые возможности конструктора. Все вопросы и пожелания мы ждем через раздел обратной связи или пишите через эту форму
С наилучшими пожеланиями,
Коллектив Cataloxy
вернуться в список»
08 фев. 2017
С недавних пор отзывы о вашей работе, которые клиенты публикуют в каталогах компаний Cataloxy.ru, Cataloxy.com.UA,... читать далее»
08 фев. 2017 video
Зарезервированный тег | WRITE_BUTTON| служит для отрисовки кнопки "Написать сообщение", при клике на которую... читать далее»
07 фев. 2017 video
В режиме редактирования сайта появилась функция настройки цветов фона и текста для тегов цены и "в наличие". При... читать далее»
06 фев. 2017 video
В настройках страниц статейных разделов появилась функция "Закрепить статью". Кликнув по кнопке-стрелочке, статья... читать далее»

